# Debugging in VSCode
在阅读源码时,通过console等方式硬调试,不仅消耗时间,并且不方便。
因此需要更科学的debug方式,利用VS Code的Debug功能,可以拥有看见全局变量、调用堆栈、断点调试、执行顺序等信息,断点地方的全部信息都会暴露,可以极高的提升阅读源码的效率。
# Debug Panel
下图为VS Code中的debug panel。

左侧菜单的第四个蜘蛛图标,即是Debug调试工具。可以通过command + shift + D快捷键打开。
# 体验一下
首先新建一个文件app.js,内容如下。
const hello = "Hello World";
console.log(hello);
然后点击小蜘蛛图标,进入Debug 面板,点击下图所示的齿轮图标。

如果项目根目录已经存在.vscode目录,且目录下存在launch.json配置文件,则点击齿轮后会直接进入该文件。
否则需要进行初始化,手动配置Debug配置项。
这时会出现如下选项,让你选择调试环境。VS Code内置了Node.js环境,其他环境需要自行安装扩展。
这里我们调试JS文件,选择Node.js。

选择后,会生成一个launch.json文件,并会直接打开这个文件,配置内容如下。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js"
}
]
}
按command + shift + E回到目录列表会看见多了一个.vscode目录,目录下面就是该launch.json文件。可以点击右下角的Add Configuration按钮,会弹出如下配置供选择,在这个配置文件里可以充分利用它的智能感知功能,我们选择Node.js: Launch Program。

它会自动帮我们生成该配置的常用项,我们将其中的"program": "${file}"改为"program": "${workspaceRoot}/app.js",在这个配置文件中,有挺多内置变量可以直接使用,${file}表示当前活跃的文件,${workspaceRoot}表示当前项目的根目录,完整的内置变量可以参考手册 (opens new window)。
上面配置项有个
request字段,它有两个值可以选择:launch和attach。如果调试的是
web项目,浏览器已经直接打开这个项目了,这时我们可以使用attach,将debugger附加在运行的web项目。否则,选择
attach,则是直接由编辑器启动这个程序。
在开始debug之前,我们先在app.js的第二行最左边打一个断点。

configurations里面的name字段会显示在Debug最上面的下拉列表里
点击小齿轮左边的框就可以选择刚才添加的配置,对应与configurations里面的name字段,选择Launch Program
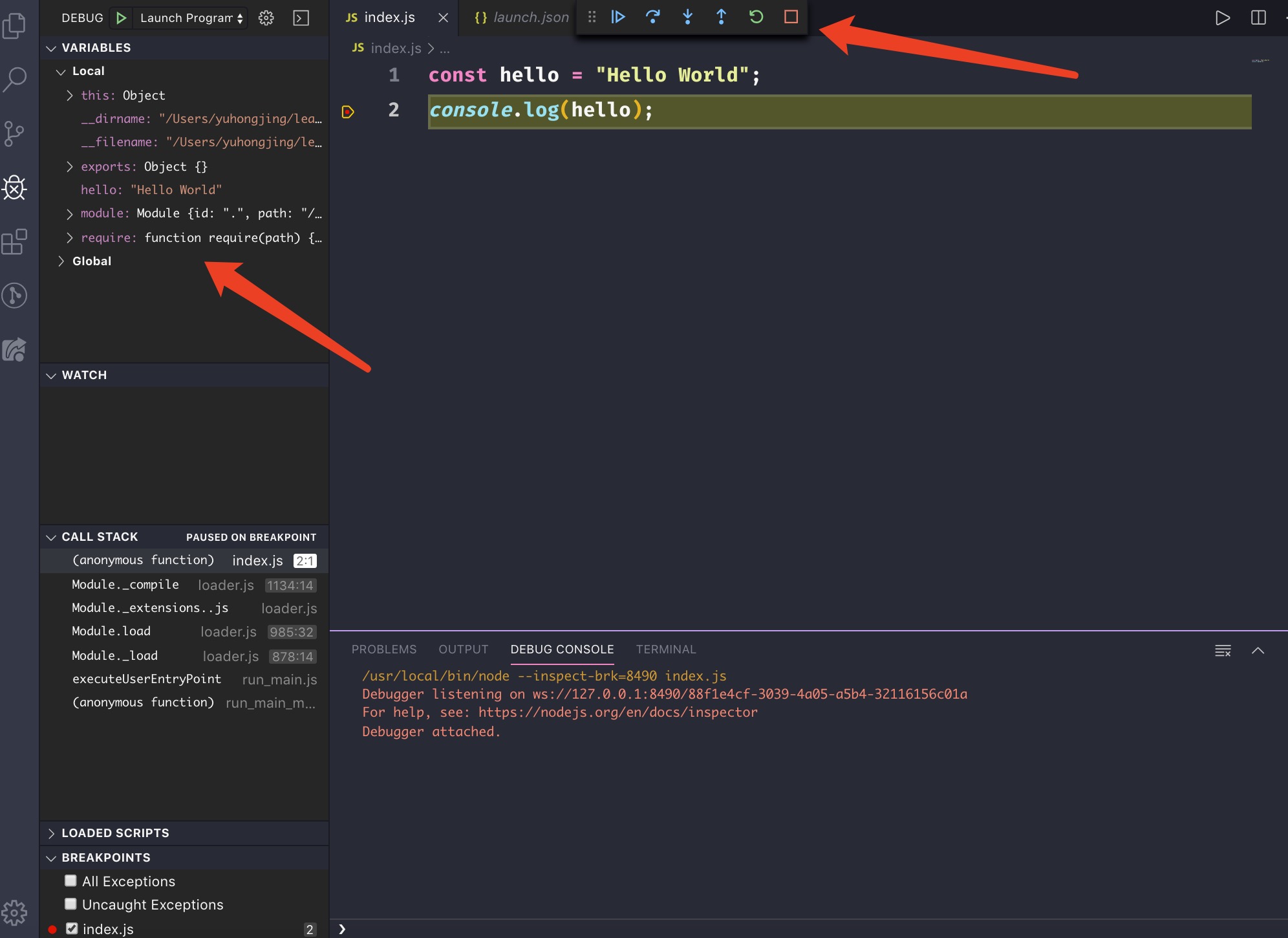
然后点击左边的小绿色三角启动debug(F5),然后就可以看到程序暂停在刚才打的断点这行了


可以看到最上面的工具栏就是所有的调试操作:
- 继续/暂停 F5
- 单步跳过 F10
- 单步调试 F11
- 单步跳出
shift + F11 - 重启
shift + command + F5 - 停止
shift + F5